Difference between revisions of "Modeler:Tutorial/Information Grammar Diagram"
m |
m |
||
| Line 1: | Line 1: | ||
In this lesson you will learn how to build, change and configure diagrams. (Starting with the diagram you have created in the previous lesson) | In this lesson you will learn how to build, change and configure diagrams. (Starting with the diagram you have created in the previous lesson) | ||
Popup-menu's are frequently used in this lesson. Almost every object in a diagram has it's own popup-menu. You can activate this popup-menu by positioning the mouse cursor on the object and pressing the right mouse button. The popup-menu of the diagram itself can be activated by positioning the mouse on an emtpy area of the diagram and pressing the right mouse button. | Popup-menu's are frequently used in this lesson. Almost every object in a diagram has it's own popup-menu. You can activate this popup-menu by positioning the mouse cursor on the object and pressing the right mouse button. The popup-menu of the diagram itself can be activated by positioning the mouse on an emtpy area of the diagram and pressing the right mouse button. | ||
= Placing all object types and fact types = | = Placing all object types and fact types = | ||
Drag the following object types and fact types from the IG Viewer to the diagram: | |||
Apprenticeship, Apprenticeship City, apprenticeship code, Apprenticeship Description, Apprenticeship Preference, Assigned Apprenticeship, description, and number. | |||
As described in the previous lesson, you can also use Ctrl+A to select all items and then drag them to the diagram. | |||
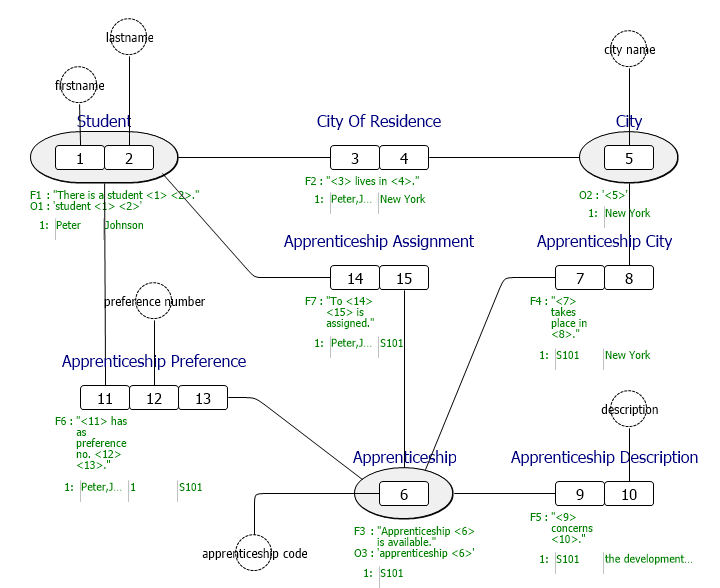
Once you have arranged everything, you should end up with a diagram similar to this one: | |||
[[File:Lesson1igd.png]] | |||
[[File:Lesson1igd. | |||
= Removing Objects = | = Removing Objects = | ||
1. Open the popup-menu of the ''Apprenticeship'' object and select Hide. | |||
Both ''Apprenticeship'' and all lines to ''Apprenticeship'' will be removed from the diagram. | |||
1. Open the popup-menu of the 'Apprenticeship' object and select Hide. | Note: ''Apprenticeship'' did not disappear from the Repository Window! | ||
2. Drag ';Apprenticeship;' back to the diagram. | |||
2. Drag 'Apprenticeship' back to the diagram. | |||
= Moving Roles = | = Moving Roles = | ||
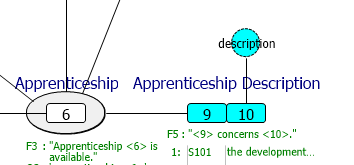
''' | 1. Select both the fact type ''Apprenticeship Description'' and the label type ''description'' by dragging over them: | ||
[[File:Movingroles1.png]] | |||
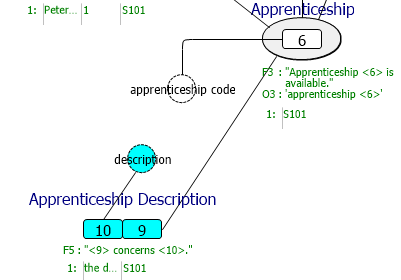
[[File: | 2. Drag both items to the bottom left of the Object Type ''Apprenticeship''. | ||
[[File:Movingroles2.png]] | |||
As you see, the role numbers have automaticcaly switched. Role 10 is now on the left. | |||
3. Drag the items back to the old position. | |||
= Creating corner points in lines = | = Creating corner points in lines = | ||
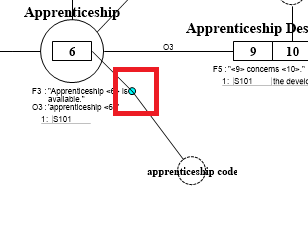
''' | 1. Click on the connecting line from ''Apprenticeship Preference'' to ''Apprenticeship'': | ||
[[File:ConnectionPoint.png]] | |||
It is possible to select and drag corner points, they even have a popup-menu. In the popup-menu you can select options like hiding the corner point. It is possible to create multiple corner points in each line. If multiple points are selected (by dragging a selection over them), multiple points can be dragged. | |||
[[File:ConnectionPoints.png]] | |||
2. Open the popup-menu from a corner point and select Lock. The corner point is now locked and cannot be moved. | |||
3. Unlock the corner point again. | |||
4. Using the popup-menu hide a single point. | |||
5. Using the popup-menu select the item to make the entire line straight to remove all corner points. | |||
= Zooming diagrams in and out = | = Zooming diagrams in and out = | ||
1. Open the Diagram menu and select Zoom, | 1. Open the Diagram menu and select Zoom, 125%. The diagram will be enlarged. | ||
2. Open the Diagram menu and select Zoom, Zoom Out. | |||
2. Open the Diagram menu and select Zoom, Zoom Out. | 3. Ctrl-Minus and Ctrl-Plus may be used to zoom. | ||
4. Panning and zooming can also be performed using the Ctrl, Shift and Mouse wheel. | |||
= Using information blocks = | = Using information blocks = | ||
'' | 1. Open the Diagram menu and select Show Diagram Info. | ||
The Diagram menu is only available if the Diagram Designer is the active tab. | |||
2. Drag the information block to an appropriate place in the diagram. | |||
3. Open it’s popup-menu and hide the diagram info. | |||
4. Select ''lesson.ig'' in the Project Manager on the right, open it's popup-menu and select Properties. | |||
[[File:IgFileProperties.png]] | |||
5. Enter the information below, then click OK. | |||
[[File:IgFilePropertiesSet.png]] | |||
6. The property option is also available from the IGD Info block's popup-menu where it gives the properties of the selected FT/OT/LT: | |||
[[File:OtftIgdProperties.png]] | |||
[[File: | 7. Open the Diagram Designer's popup-menu and select Add Text. | ||
Enter the text as shown below and click OK. The text box is added to the diagram. | |||
[[File:TextIgd.png]] | |||
8. Remove the text block by selecting Remove from its popup-menu. | |||
[[File: | |||
Enter the text as shown below. | |||
[[File: | |||
8. Remove the text block by selecting Remove from | |||
= Configuring an IGD = | = Configuring an IGD = | ||
1. Select menu Diagram, Style, Edit: | |||
1. Select | |||
[[File:Igdftoptions. | [[File:Igdftoptions.png]] | ||
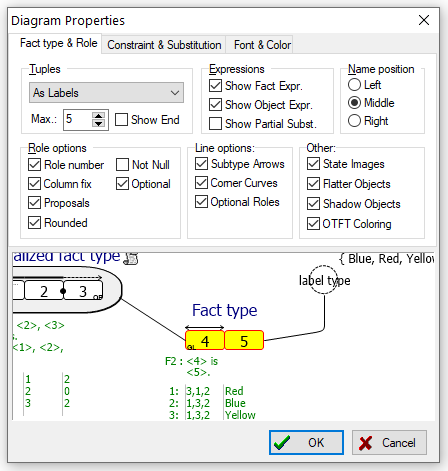
In this example only a few options will be discussed. Press F1 for more information. | In this example only a few options will be discussed. Press F1 for more information. | ||
2. Activate the | 2. Activate the Font & color tab. | ||
3. Select 'Fact type names' from the Items list and click the Font button. | |||
4. Select the 'Arial' font, size 12, color Navy. Click Ok. | |||
Changing this and other options will change the style of the diagram. The next chapter shows how to save a style. | |||
3. Select 'Fact type names | |||
4. Select the 'Arial' font, size 12, color | |||
= Using diagram styles = | = Using diagram styles = | ||
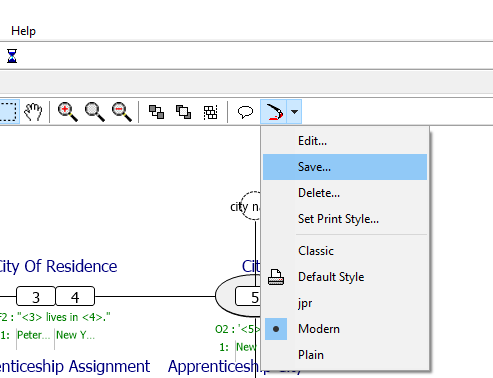
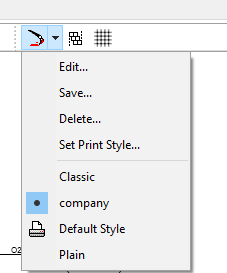
' | 1. Select menu Diagram, Style, Save. Or use the "'configure diagram'' button from the igd-tab menu: | ||
[[File:IgdStyleDropDown.png]] | |||
2. Type a name for the diagram style: | |||
[[File:IgdStyleName.png]] | |||
3. Click OK. The new style can be found in the configure diagram menu and can be used for future projects as well: | |||
[[File:IgdStyleAdded.png]] | |||
[[File: | |||
= Configuring (multiple) objects = | = Configuring (multiple) objects = | ||
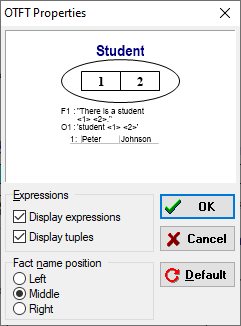
1. Open the ''Student''s popup-menu and select Properties: | |||
1. Open the 'Student's | |||
[[File:Otftproperties. | [[File:Otftproperties.png]] | ||
2. | 2. Unselect the ''Display expressions'' and ''Display tupels'', select Fact name position ''left'' and click Ok. Look at the result in your diagram. | ||
3. Re-open the properties window, select both expression-optins again and align the fact name position back to ''middle''. Click Ok. | |||
3. | You can change the properties of multiple objects at the same time by selecting the objects and choosing the Properties option from one of their popup-menu's. Drag a selection over the items or hold the shift-key to select multiple items. | ||
You can change the properties of multiple objects at the same time by selecting the objects and choosing the Properties option from one of their popup-menu's. | |||
= Using the alignment functions = | = Using the alignment functions = | ||
''' | 1. Keep the shift-key pressed and select ''Student'', ''Apprenticeship Assignment'' and ''Apprenticeship Preference''. | ||
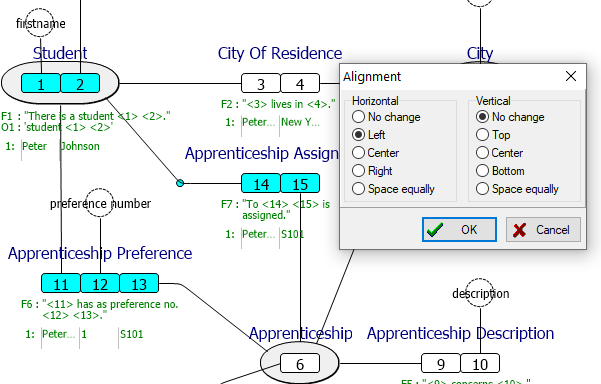
2. Select Align from the Diagram menu: | |||
[[File:Alignment.png]] | |||
3. Select Horizontal ''Left'' and click Ok. | |||
Note: The left sides of the fact types have been placed exactly on the same line. | |||
[[File:Alignment. | 4. Drag the fact type ''Assigned Apprenticeship'' to it's original position. | ||
3. Select Horizontal 'Left | |||
Note: The left sides of the fact types have been placed exactly on the same line. | |||
4. Drag the fact type 'Assigned Apprenticeship' to it's original position. | |||
= Printing a diagram = | = Printing a diagram = | ||
1. Select the diagram tab. | |||
2. Open the File menu and select Print Diagram: | |||
3. Select Page Fit. | |||
4. Click Print to print the diagram. If no printers have been installed the preview area will be empty. | |||
1. Select the diagram | 5. Save the project by selecting Save Project from the File menu. | ||
Some printers will not print the entire diagram as shown by the preview window. (Random pieces of the diagram will be missing). This is mostly in case the diagram is to complex to fit into the printer's memory. You can prevent this problem by selecting a raster-printing option in the printer driver (instead of vector-printing). Some fonts will be displayed too large in the print preview window. In that case the font cannot be sized smaller then displayed. This has no effect on the printed result! | |||
2. Open the File menu and select Print Diagram: | |||
3. Select Fit | |||
4. Click Print to print the diagram. | |||
5. Save the project by selecting Save Project from the File menu. | |||
Some printers will not print the entire diagram as shown by the preview window. (Random pieces of the diagram will be missing). | |||
Some fonts will be displayed too large in the print preview window. In that case the font cannot be sized smaller then displayed. This has no effect on the printed result! | |||
---- | ---- | ||
Revision as of 14:44, 23 March 2021
In this lesson you will learn how to build, change and configure diagrams. (Starting with the diagram you have created in the previous lesson)
Popup-menu's are frequently used in this lesson. Almost every object in a diagram has it's own popup-menu. You can activate this popup-menu by positioning the mouse cursor on the object and pressing the right mouse button. The popup-menu of the diagram itself can be activated by positioning the mouse on an emtpy area of the diagram and pressing the right mouse button.
Placing all object types and fact types
Drag the following object types and fact types from the IG Viewer to the diagram: Apprenticeship, Apprenticeship City, apprenticeship code, Apprenticeship Description, Apprenticeship Preference, Assigned Apprenticeship, description, and number. As described in the previous lesson, you can also use Ctrl+A to select all items and then drag them to the diagram.
Once you have arranged everything, you should end up with a diagram similar to this one:
Removing Objects
1. Open the popup-menu of the Apprenticeship object and select Hide. Both Apprenticeship and all lines to Apprenticeship will be removed from the diagram. Note: Apprenticeship did not disappear from the Repository Window!
2. Drag ';Apprenticeship;' back to the diagram.
Moving Roles
1. Select both the fact type Apprenticeship Description and the label type description by dragging over them:
2. Drag both items to the bottom left of the Object Type Apprenticeship.
As you see, the role numbers have automaticcaly switched. Role 10 is now on the left.
3. Drag the items back to the old position.
Creating corner points in lines
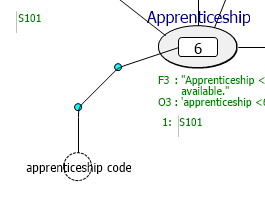
1. Click on the connecting line from Apprenticeship Preference to Apprenticeship:
It is possible to select and drag corner points, they even have a popup-menu. In the popup-menu you can select options like hiding the corner point. It is possible to create multiple corner points in each line. If multiple points are selected (by dragging a selection over them), multiple points can be dragged.
2. Open the popup-menu from a corner point and select Lock. The corner point is now locked and cannot be moved. 3. Unlock the corner point again. 4. Using the popup-menu hide a single point. 5. Using the popup-menu select the item to make the entire line straight to remove all corner points.
Zooming diagrams in and out
1. Open the Diagram menu and select Zoom, 125%. The diagram will be enlarged. 2. Open the Diagram menu and select Zoom, Zoom Out. 3. Ctrl-Minus and Ctrl-Plus may be used to zoom. 4. Panning and zooming can also be performed using the Ctrl, Shift and Mouse wheel.
Using information blocks
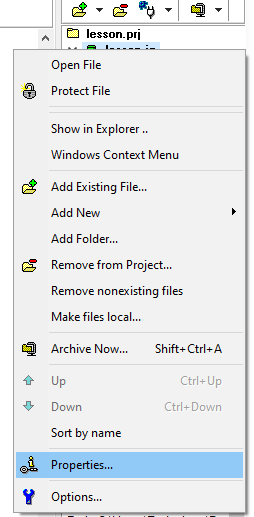
1. Open the Diagram menu and select Show Diagram Info. The Diagram menu is only available if the Diagram Designer is the active tab. 2. Drag the information block to an appropriate place in the diagram. 3. Open it’s popup-menu and hide the diagram info. 4. Select lesson.ig in the Project Manager on the right, open it's popup-menu and select Properties.
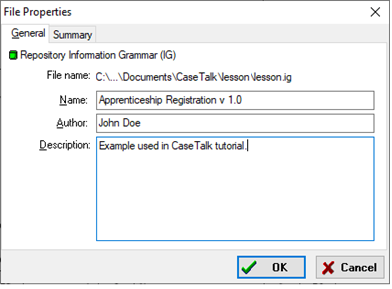
5. Enter the information below, then click OK.
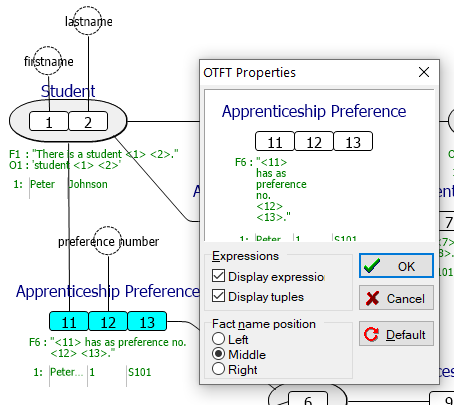
6. The property option is also available from the IGD Info block's popup-menu where it gives the properties of the selected FT/OT/LT:
7. Open the Diagram Designer's popup-menu and select Add Text. Enter the text as shown below and click OK. The text box is added to the diagram.
8. Remove the text block by selecting Remove from its popup-menu.
Configuring an IGD
1. Select menu Diagram, Style, Edit:
In this example only a few options will be discussed. Press F1 for more information.
2. Activate the Font & color tab. 3. Select 'Fact type names' from the Items list and click the Font button. 4. Select the 'Arial' font, size 12, color Navy. Click Ok. Changing this and other options will change the style of the diagram. The next chapter shows how to save a style.
Using diagram styles
1. Select menu Diagram, Style, Save. Or use the "'configure diagram button from the igd-tab menu:
2. Type a name for the diagram style:
3. Click OK. The new style can be found in the configure diagram menu and can be used for future projects as well:
Configuring (multiple) objects
1. Open the Students popup-menu and select Properties:
2. Unselect the Display expressions and Display tupels, select Fact name position left and click Ok. Look at the result in your diagram. 3. Re-open the properties window, select both expression-optins again and align the fact name position back to middle. Click Ok. You can change the properties of multiple objects at the same time by selecting the objects and choosing the Properties option from one of their popup-menu's. Drag a selection over the items or hold the shift-key to select multiple items.
Using the alignment functions
1. Keep the shift-key pressed and select Student, Apprenticeship Assignment and Apprenticeship Preference. 2. Select Align from the Diagram menu:
3. Select Horizontal Left and click Ok. Note: The left sides of the fact types have been placed exactly on the same line. 4. Drag the fact type Assigned Apprenticeship to it's original position.
Printing a diagram
1. Select the diagram tab. 2. Open the File menu and select Print Diagram: 3. Select Page Fit. 4. Click Print to print the diagram. If no printers have been installed the preview area will be empty. 5. Save the project by selecting Save Project from the File menu. Some printers will not print the entire diagram as shown by the preview window. (Random pieces of the diagram will be missing). This is mostly in case the diagram is to complex to fit into the printer's memory. You can prevent this problem by selecting a raster-printing option in the printer driver (instead of vector-printing). Some fonts will be displayed too large in the print preview window. In that case the font cannot be sized smaller then displayed. This has no effect on the printed result!