Difference between revisions of "Modeler:Tutorial/Information Grammar Diagram"
m |
m |
||
| Line 14: | Line 14: | ||
[[File:Lesson1igd.GIF]] | [[File:Lesson1igd.GIF]] | ||
= Removing Objects = | |||
= Moving Roles = | |||
= Creating corner points in lines = | |||
= Zooming diagrams in and out = | |||
= Using information blocks = | |||
= Configuring an IGD = | |||
= Using diagram styles = | |||
= Configuring (multiple) objects = | |||
= Using the alignment functions = | |||
= Printing a diagram = | |||
[[Category:Modeler]] | [[Category:Modeler]] | ||
Revision as of 10:24, 18 February 2013
In this lesson you will learn how to build, change and configure diagrams. (Starting with the diagram you have created in the previous lesson)
Popup-menu's are frequently used in this lesson. Almost every object in a diagram has it's own popup-menu. You can activate this popup-menu by positioning the mouse cursor on the object and pressing the right mouse button. The popup-menu of the diagram itself can be activated by positioning the mouse on an emtpy area of the diagram and pressing the right mouse button.
Placing all object types and fact types
Step 6
1. Drag the following object types and fact types from the IG Viewer to the diagram:
Apprenticeship, Apprenticeship City, apprenticeship code, Apprenticeship Description, Apprenticeship Preference, Assigned Apprenticeship, description, and number.
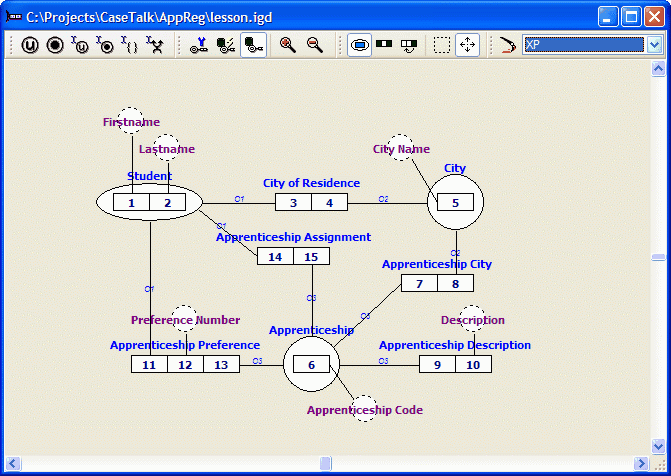
If you are working on a low resolution monitor you could use the popup menu 'Add Related'. Once you have arranged averything, you should end up with a diagram similar to this one: